结构图与流程图是产品需求非常重要的组成部分,对于构建产品骨架,理清产品脉络有着非常重要的意义!
如果说一款产品是一/多个问题的解决方案,那么结构图可以视作方案的各个『模块』,流程图则是模块内部的具体『步骤』。模块与模块之间的关系可以是顺序递进的,也可以是平行的,但模块内的步骤多数是顺序递进的。
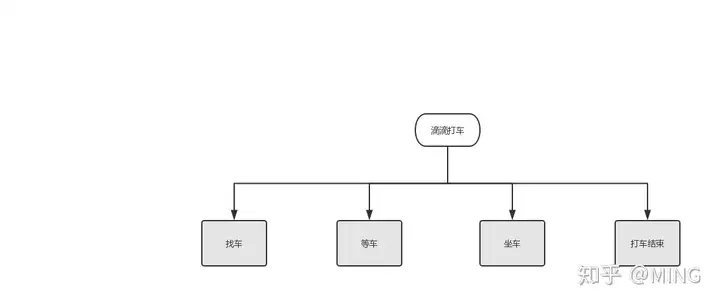
以滴滴为例,其整个产品模块如下图所示,这四个模块是顺序递进关系。

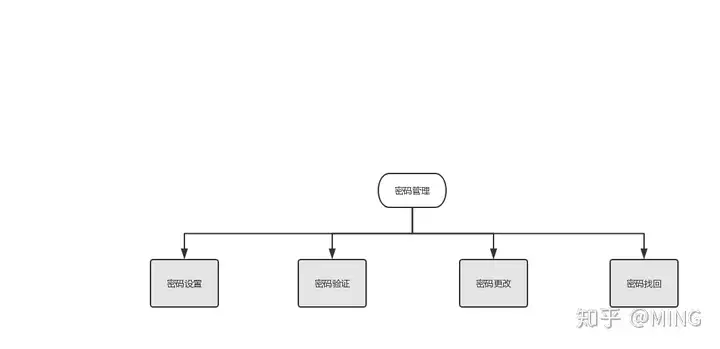
而下面的密码管理方案,除了『设置密码』的顺序最为靠前,剩余的『验证密码』『更改密码』与『找回密码』没有明显的先后顺序,是典型的平行关系。

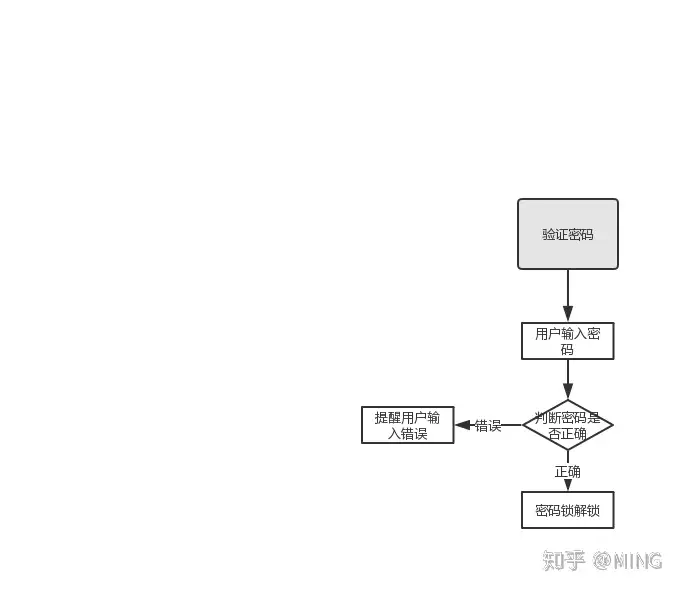
继续以密码管理为例,『密码验证』模块内部的执行步骤则是典型的顺序关系,如图所示

若用一句话来概括『结构图』『流程图』『原型图』的关系,那便是结构图是产品的骨架,流程图则是产品的脉络,而『原型图』是产品的皮囊。只有先搭建好骨架、理清楚脉络,才能把外皮撑起来,所以即便结构图与流程图在实际的文档输出中,占据很小的比例,但他们的重要性依然不容忽视。
结构图与流程图虽然能分别独立构建,但在实操中,往往会将两者合并为『结构流程图』,因为产品通常是从小到大一点一点累积起来的,所以每个阶段的产品需求,包含的模块并不多,将结构图与流程图结合起来有以下两个好处
简化了工作量
产品逻辑表达的更加完整
如果项目阶段的需求非常多,结构图与流程图应该独立绘制,因为将两者融合后,『结构流程图』会非常的庞大,难以维护。
这里以『密码管理』为案例,从0到1的体验一把流程图的绘制过程。
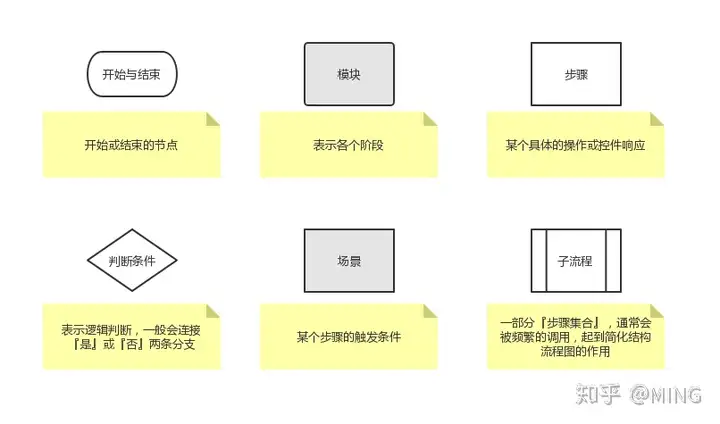
无论是结构图还是流程图,都是由图形组件构成,下面是一些常见的组件介绍,这些组件的含义需要产品经理、开发同学、测试同学达成共识,才能够为后续的工作打好基础。

在确定一个方案之前,首先明确要解决的问题,明确问题的过程也是需求分析的过程,具体操作会放在另一边文章中详述,确定了问题之后,接下来进行模块拆解,即解决这个问题需要经历哪些阶段。拆解的过程可以自己思考,也可以和别人讨论,也可以参考竞品……这里继续以『密码管理』为例,如上文所述,密码管理可以分为四个模块:密码设置、密码验证、密码更改、密码找回,如下图所示

将产品具体拆解为模块之后,还需要为每个模块填充对应的执行步骤,步骤以及步骤之间的关系,使用流程图来表示。一个合格的流程图应该是逻辑流畅的、思考全面的、表达清晰的。
1. 功能是否有多个入口
例如对于密码找回模块,其入口除了存在于设置页,会不会还有别的快捷入口?例如密码输入页面。通过每个入口进入的页面是否一致,例如通过设置页面进入密码找回模块,可能先从回答密保问题开始,而点击密码输入页的快捷入口,可能直接弹出的是备份邮箱输入弹框。
2. 新老用户的区别
很多功能是区分新老用户的,例如功能的引导与初始化通常只会对新用户展示,而对于密码管理方案,密码设置模块只会对新用户开放,老用户只能执行验证密码、更改密码与找回密码。
另外还有很多应用提供了功能设置模块,在制作结构流程图的时候要考虑是要提供保留用户设置的逻辑。
3. 网络状况
一些功能需要依赖网络才能正常实现,需要区分网络正常、弱网、无网三种情况,例如新闻内容详情页,网络正常的情况下会展示新闻内容,而弱网情况下会展示加载动画,无网状态下则会展示网络不可用的提醒。对于密码管理,在密码找回阶段,输入预留邮箱并点击发送的时候,也需要判断网络状态,并给予用户不同的反馈。
4. 后台交互
对于存在后台数据交互的产品,要在流程图中体现出来,不能仅着眼于前端的逻辑,忽视了后端的逻辑,尤其是对于经验较少的产品同学,很多时候会匆忙将前端产品的结构流程图画完,但事后添加后端逻辑的时候,往往会令前端的结构流程图伤筋动骨!
5. 步骤的顺序性原则
步骤与步骤之间,应该是单向的,顺序的,如果执行完步骤之后,存在多种情况,则需要通过『场景』图形组件来表示,而不是直接用『步骤』图形组件去连接;如果在流程图中出现了步骤交叉,则大概率说明逻辑设计的不合理,这时需要谨慎的思考与对待。
6. 省略结构流程图 若每个功能层级非常浅,逻辑也很简单,则可以不用画结构流程图,直接对照着原型图进行说明即可。
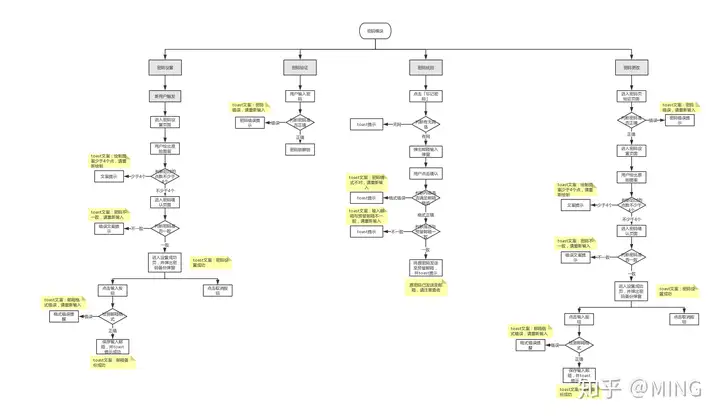
下面这张结构流程图,虽然将模块以及具体的步骤详细的表达了出来,但是在『密码设置』与『密码找回』中存在着大量的重复步骤,显得非常的臃肿,降低了可读性。

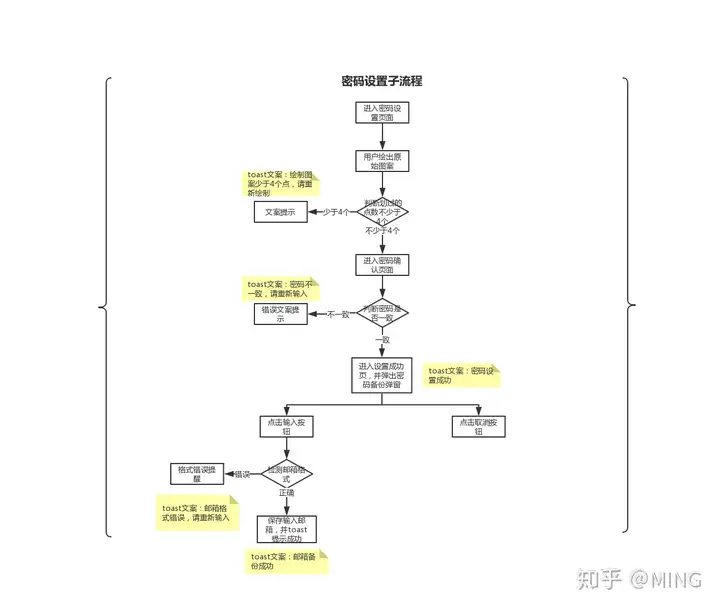
根据上图的分析,可以将『密码设置』与『密码找回』重复的步骤抽离出来作为子流程,如下图所示

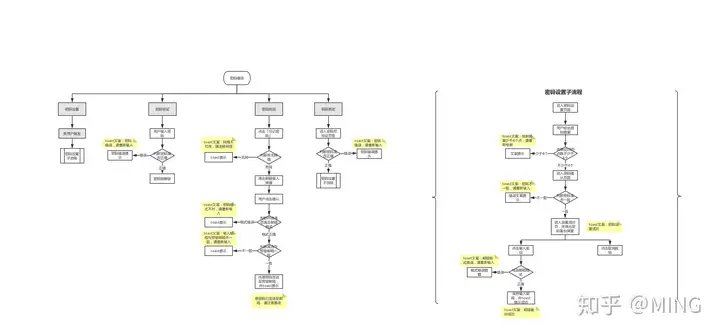
优化之后的结构流程图如下所示

结构流程图对于产品方案的构思非常的重要,不仅仅能够帮助产品经理自己理清楚产品方案的逻辑脉络,同时也是开发与测试同学的重要参考,开发的同学会根据结构流程图搭建产品的架构,测试的同学会根据结构流程图的每个步骤进行测试反馈,一份沟通充分的逻辑流程图,能够极大的降低沟通成本,提高整个团队的工作效率,十分值得一试!